もうすでに使い古されたテクニックかもしれませんが、絵描きとして復習をするという意味で紹介したいと思います。
左右対称を極めると飾り付きの枠を作ったり、模様を描くのに役立つので知っておいて損はないですよ。
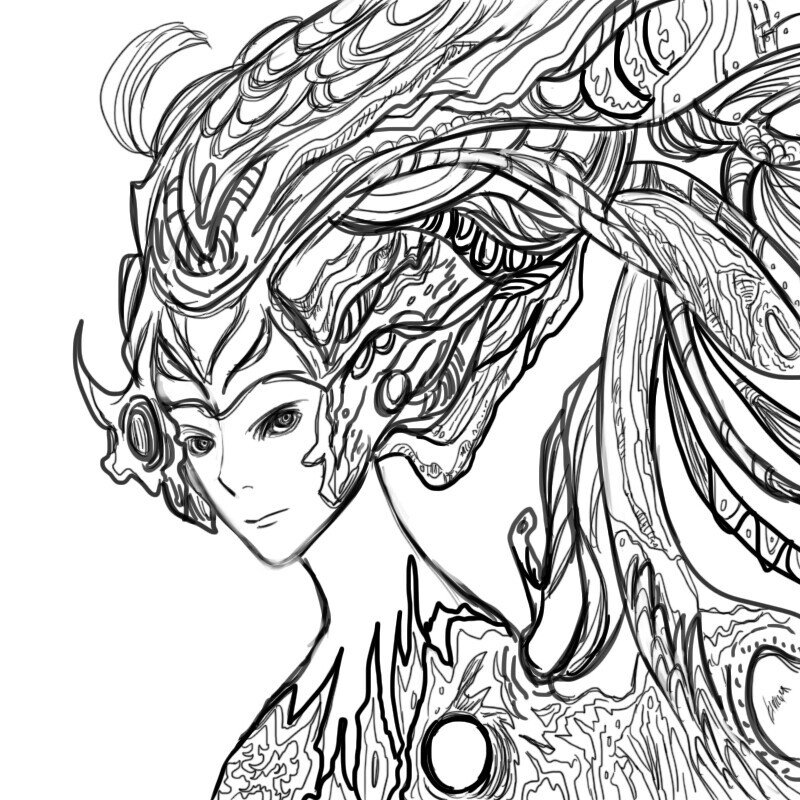
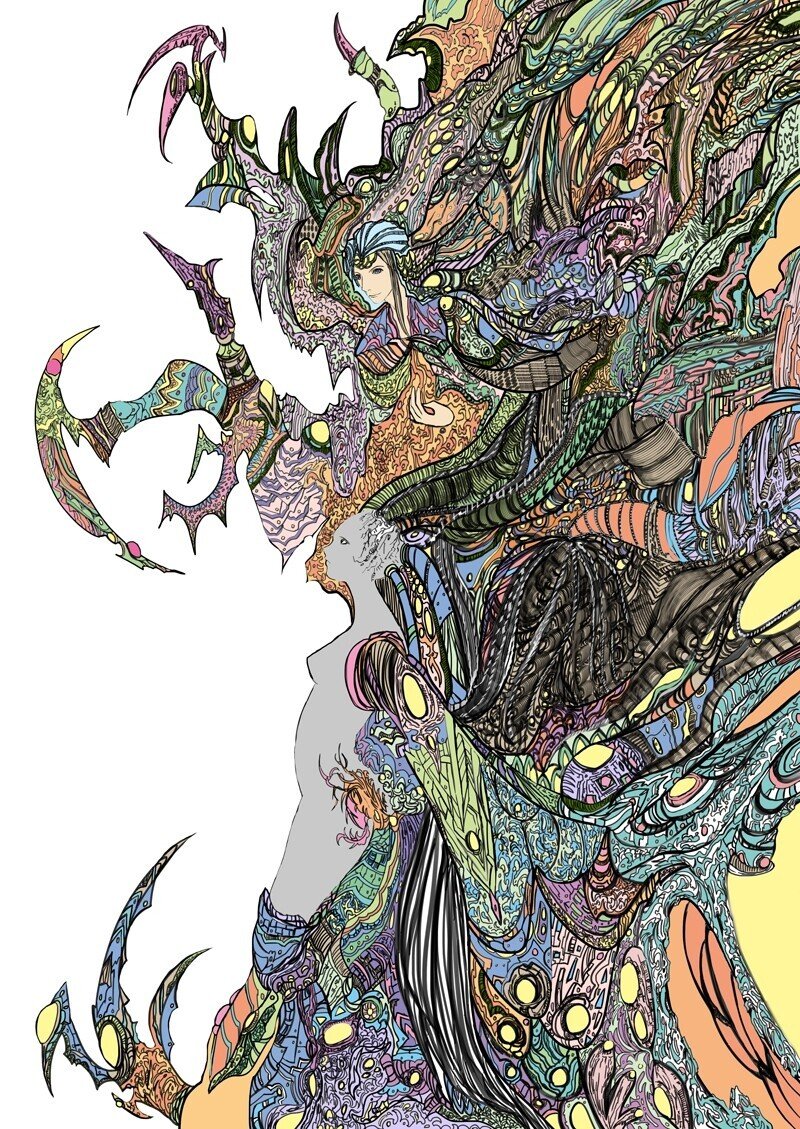
まず、左向き(あるいは右向き)で右端までめいっぱい描きこんだイラストを用意します。

模様や複雑な形のケーブルや、触手みたいなものを組み合わせてRPGのモンスターみたいな感じにしました。

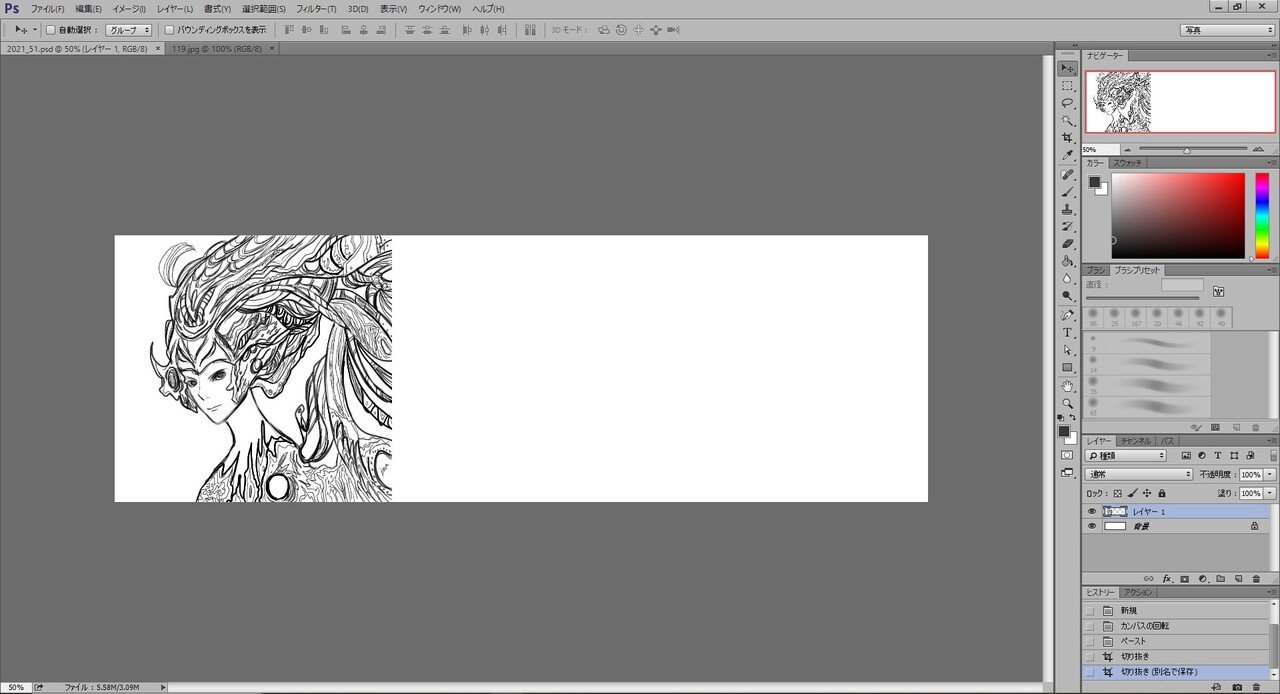
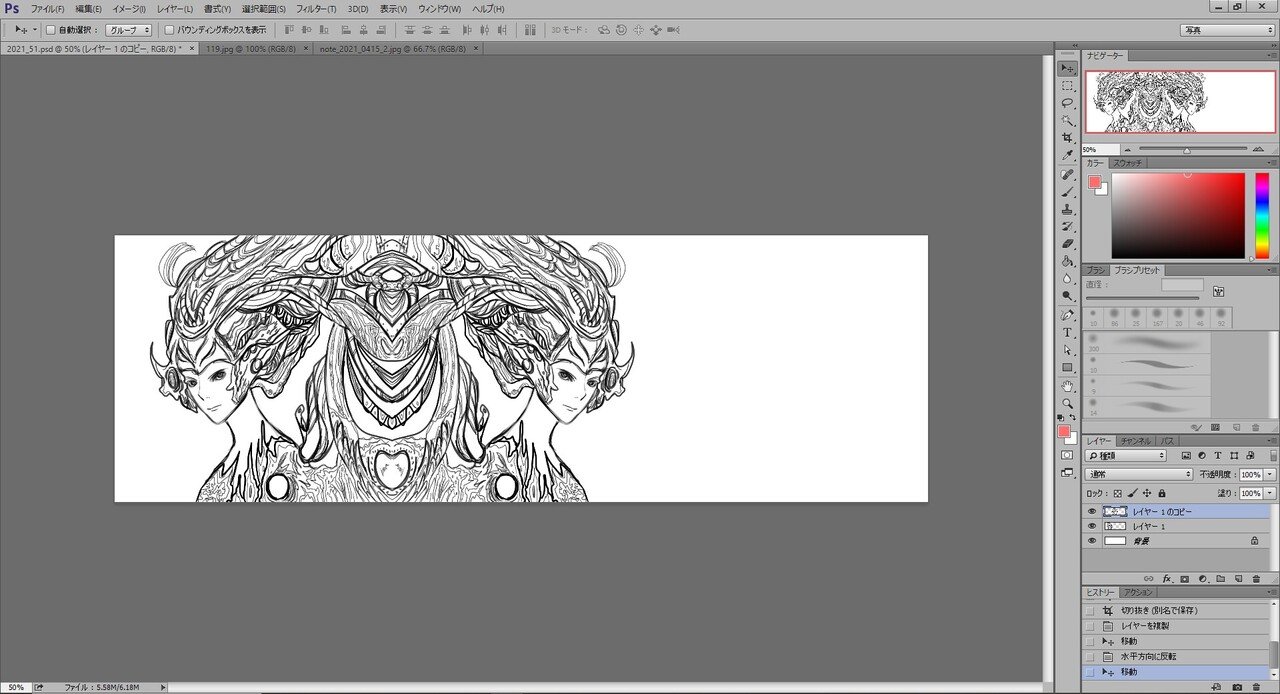
Photoshopで横に長いキャンバスを用意します。

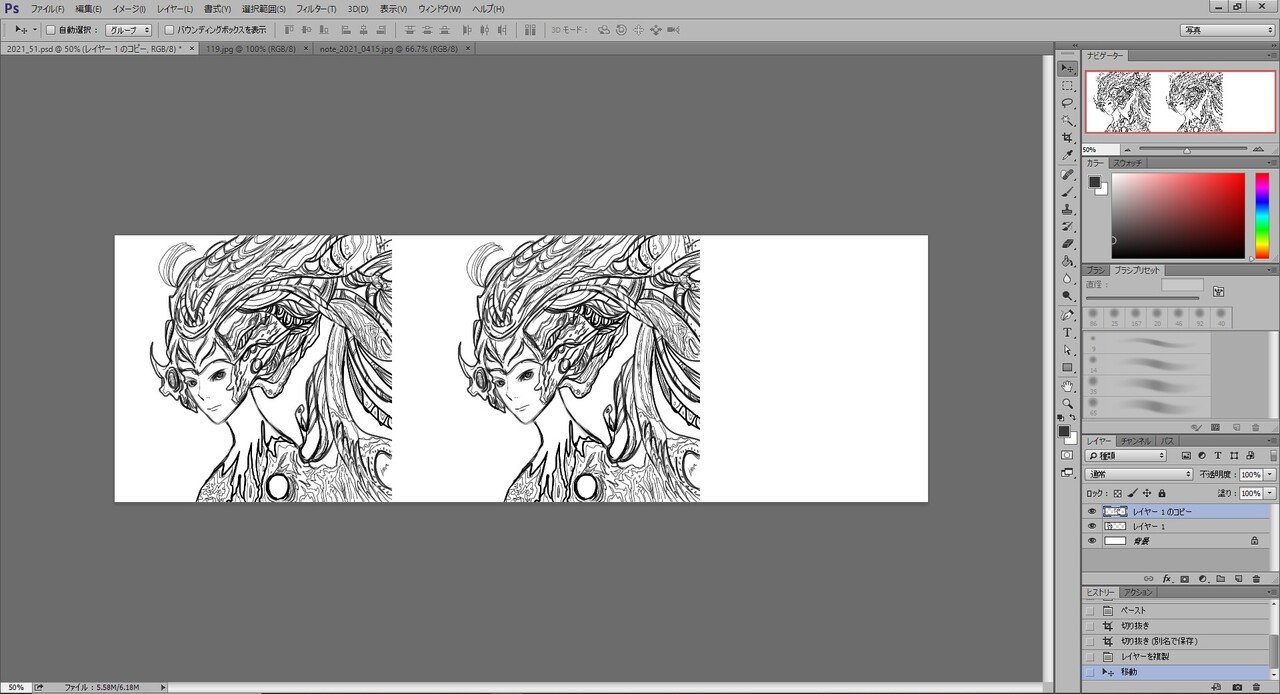
イラストを複製します。

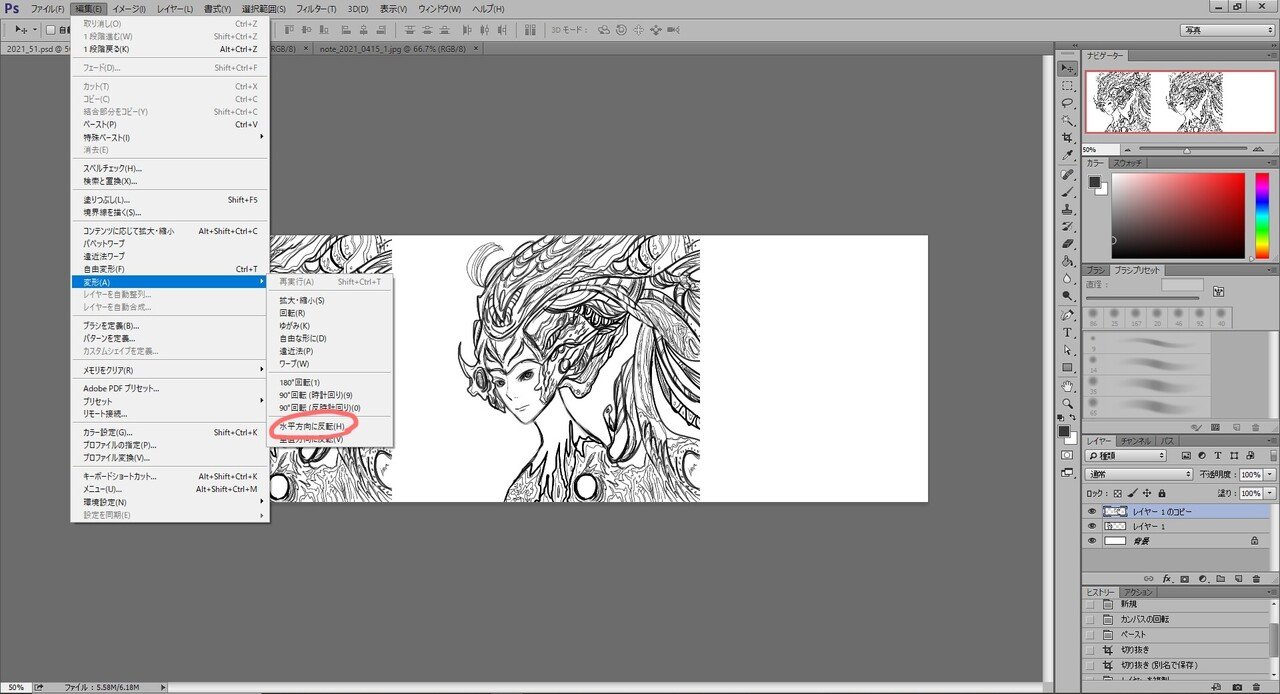
編集→変形→水平方向に反転を選びます。

移動ツールで左に寄せます。

切り抜きツールでちょうどいいサイズにしました。
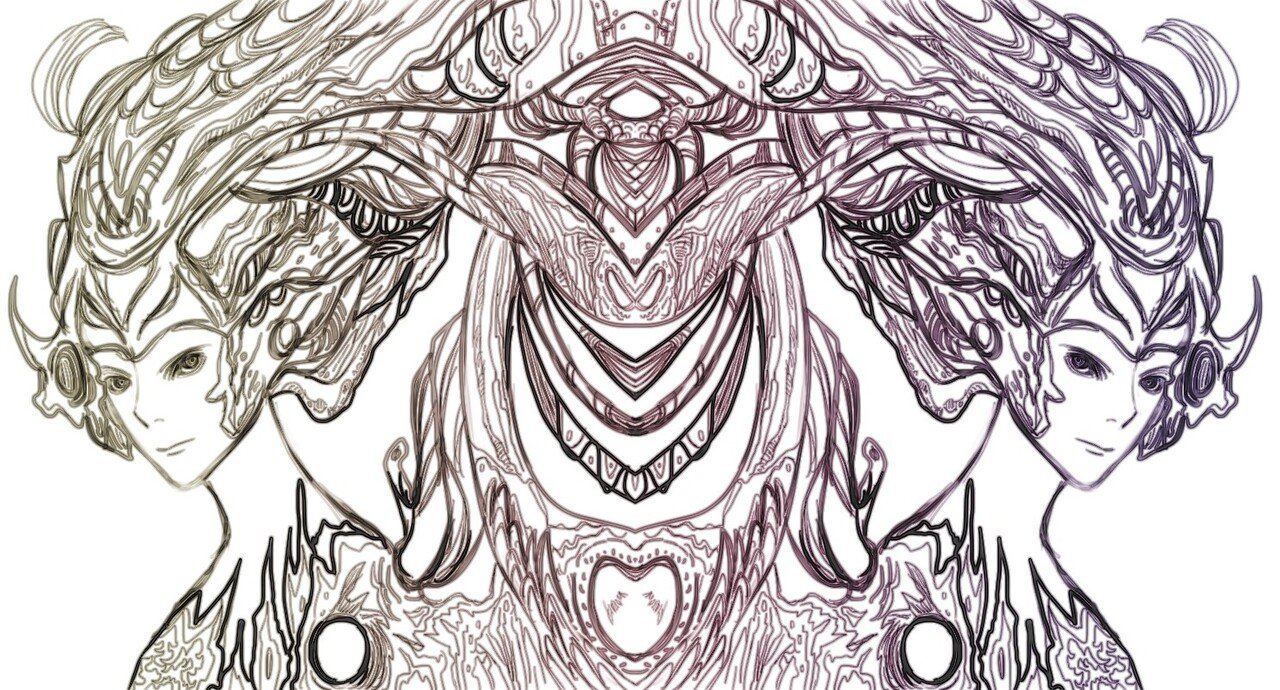
これで完成です。

これはすこしだけアレンジしたものです。
モノクロではちょっとさみしいなと思う方は、一番上にレイヤーを作って好きな色で描画した後、レイヤーモードを「ソフトライト」や「オーバーレイ」などで重ねるといいですよ。
このメイキングに使用したイラストは2013年ごろの作品です。
ここからは私がこれまでに描いた左右対称イラストの一例です。

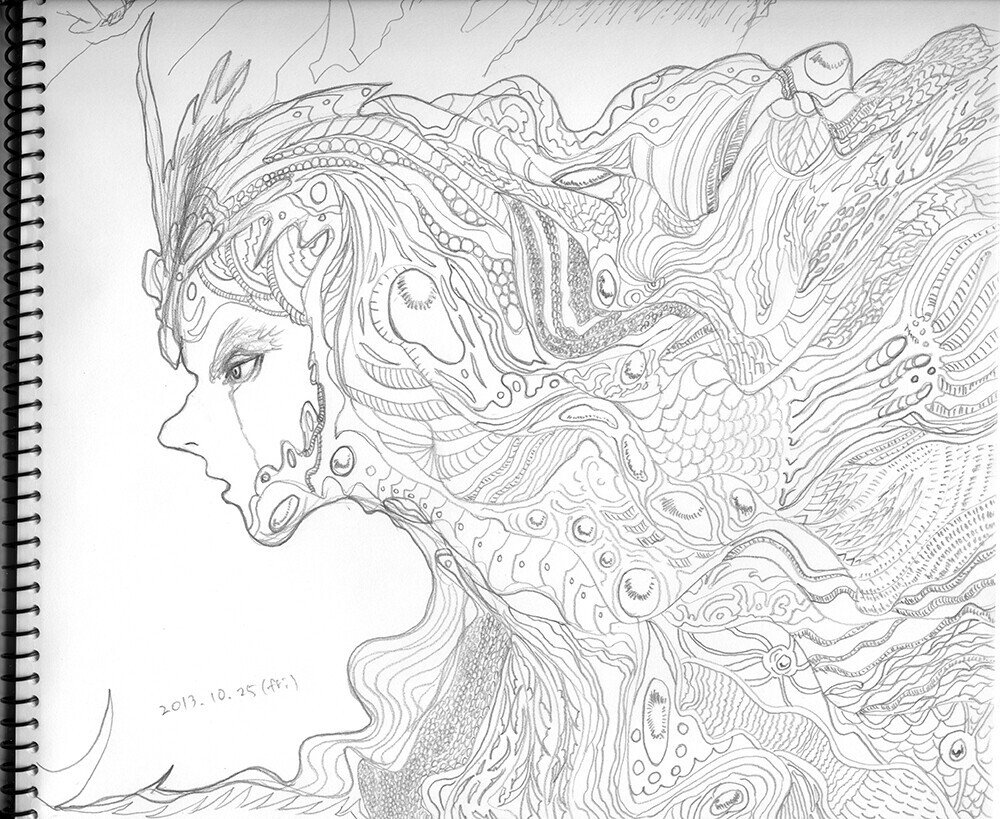
2013年に描いたクロッキーです。このイラストを左右対称にすると…。

こうなります。

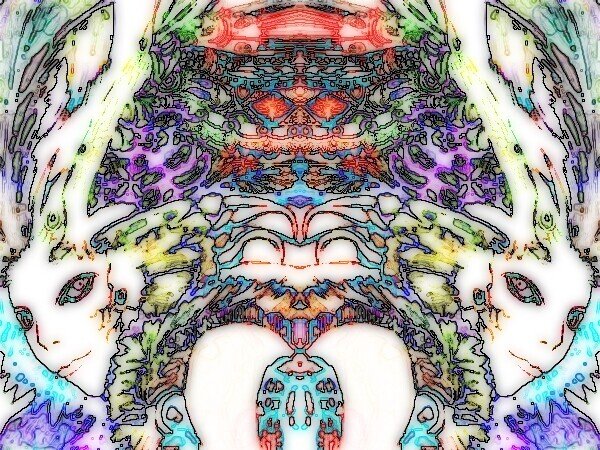
2006年に描いたイラストです。古いな…。

2008年にアレンジしたものがこちらです。フィルター多用しているのでどういう経緯でこうなったかちょっと思い出せません。ごめんなさい。

2013年の作品。ラスボスっぽい感じにしようと思ってせっせと細かく描いていました。描きこみで没頭できる時間は好きです。

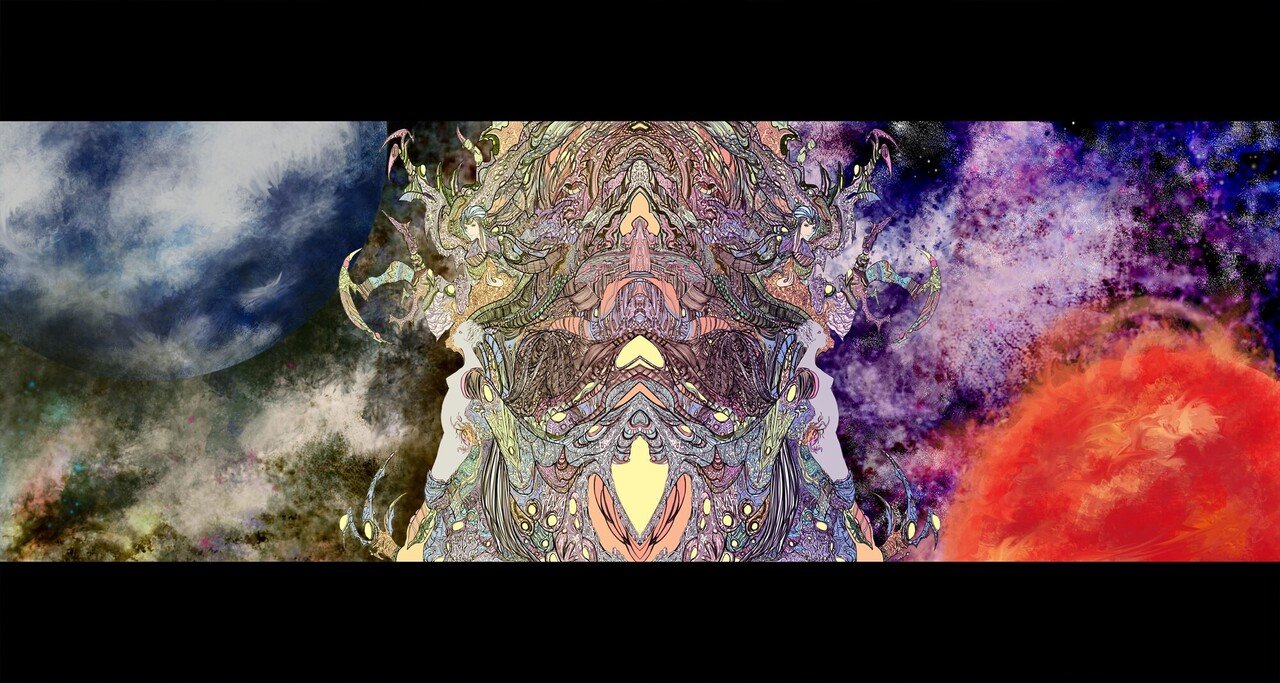
フルカラーにしてみました。

左右対称アレンジしたものがこちらです。pixivで公開しています。

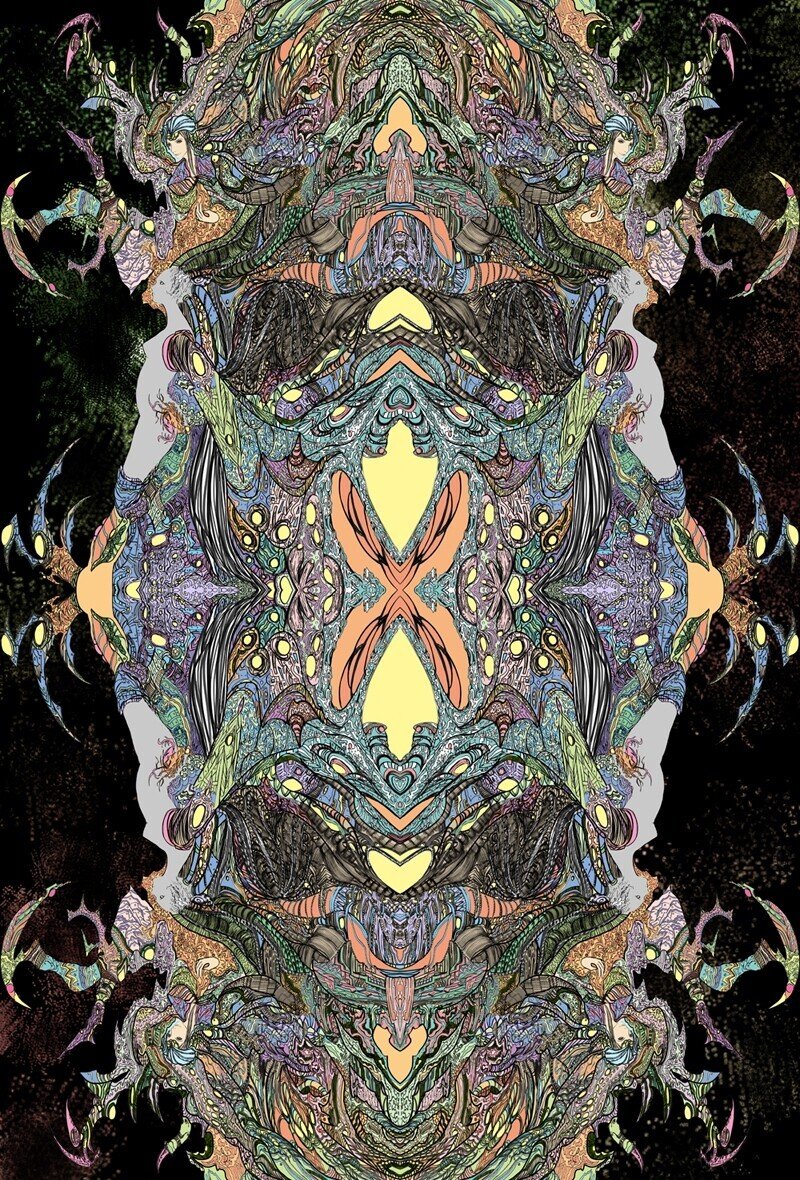
これは左右対称にしたものを複製して上下反転させてくっつけたものです。
いろいろ試してみると変化がわかるので結構おもしろいですよ。
今回のメイキングが少しでもお絵かきをする上でお役に立てたらうれしいです。
ここまでお読みいただき、ありがとうございました!